Nokia 6110 Navigator med GPS fungerte over all forventning. Jeg testet den ut i Oslo og den fikk meg frem til riktig adresse uten problemer. En hyggelig kvinnestemme, som absolutt ikke minnet om svigermor i baksetet, sørget for at jeg ikke trengte å se på kartet under reisen. På rødt lys ventet hun tålmodig også. GPS på mobiltelefon blir nok standard snart.
Nokia 6110 Navigator med GPS fungerte over all forventning. Jeg testet den ut i Oslo og den fikk meg frem til riktig adresse uten problemer. En hyggelig kvinnestemme, som absolutt ikke minnet om svigermor i baksetet, sørget for at jeg ikke trengte å se på kartet under reisen. På rødt lys ventet hun tålmodig også. GPS på mobiltelefon blir nok standard snart.
Route 66 med nordiske kart er forhåndsinstallert i Nokia 6110 og de tilbyr deg å kjøpe flere. Opplysninger om fotobokser kostet 9,95 Euro ekstra, men det virket som en fornuftig investering.
Brukergrensesnittet er det ikke noe å si på og de fleste vil nok kunne ta i bruk systemet uten problem.Smartmobilen blir levert med et minnekort på 512 MB, men med mange program og mye musikk så investerte jeg like godt i et 2 GB kort. Det kostet 275,- hos Clas Ohlsson med to adaptere. Ikke noe å si på det.
Gode nettsteder for tester av mobiltelefoner og mer informasjon
Den største innvendingen min er at batterilevetiden kunne vært bedre, men den er overraskende bra til å være en Nokia. Blir batterilevetiden bedre, så vil de neste 5 mobiltelefonene mine også bli Nokia. Billader når du bruker GPS er hermed anbefalt, selv om det holdt fint tur/retur Tønsberg – Oslo. Noe annet blir det nok når jeg skal til Skjåk.
Konklusjon: Du blir fort avhengig av gode verktøy!



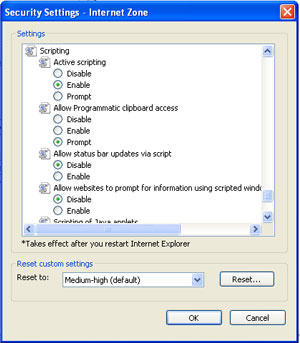
 WebOn testet noen e-handelsnettsteder som er mye besøkt og vi fant ut at mindre enn 1 av 500 hadde JavaScript deaktivert. Er det da noe problem?
WebOn testet noen e-handelsnettsteder som er mye besøkt og vi fant ut at mindre enn 1 av 500 hadde JavaScript deaktivert. Er det da noe problem?