Brukerstyrt innovasjonsarena (BIA), program ved Forskningsrådet, arrangerte den årlige BIA-dagen 17. april.Filmer av foredrag og sammendrag er nå lagt ut.
To foredrag pekte seg ut
- Anne Kirah, Kirah Consult/Future Alliance: Hva er brukerstyrt innovasjon og hva betyr det?
- Gode ideer kommer ikke fra en person alene, men er et resultat av det miljøet en gruppe personer danner og de påvirkninger de har på hverandre. Teamwork er derfor det viktigste. (Helt enig, jeg har samme erfaring)
- Mange gode og logiske poeng om hvordan samspill mellom flere mennesker vil utvikle nye produkter og skape innovasjon. Det skal aldri være en person som alene er ansvarlig for utviklingen, i tillegg må man ha tid til å gjøre dette
- Vet du hvem "brukeren" er, så kommer du heller ikke opp med noe nytt
Ellers mange gode poeng i oppsummeringen (PDF, 833 KB)
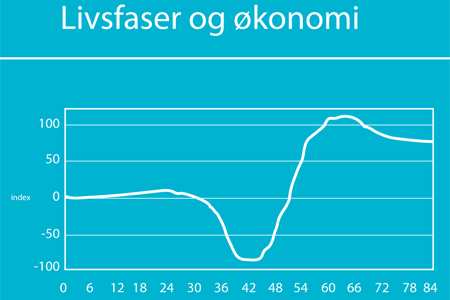
- Poul Erik Jakobsen, pej gruppen: 2008–2028: 20 års skandinavisk seniorboom vil forandre samfunnet
- Eldrebølgen som alle har snakket om kommer nå for fullt og kommer til å vare lenge
- Inndeling i livsfaser, mental og fysisk tilstand - dette har ingenting med alder å gjøre
- Sett fra et e-handelsperspektiv, så representerer gruppen 33% av befolkningen og har 75% av formuen og er dermed veldig kjøpesterke. I dag er det ikke mye markedsføring retter seg inn mot dem, mindre enn 5%. Hvordan skal man nå ut til disse kvalitetsbeviste kundene?
- Konjunkturuavhengige
- Produkter og tjenester, også miljøet, må tilpasses denne gruppen - nå!
Kommentar: Det gjelder da også for nettsteder

Digi.no har flere artikler om Anna Kirah
- IT-bransjen må ansette «Ahmed» (22. april)
- Sosialantropolog fjernet Microsofts skylapper (18. april)
- Vi kan bare glemme normalarbeidsdagen (8. september 2006)
Konferansen er gratis og en av de beste jeg har vært på hittil i år, det er lenge siden jeg har notert så mye. Jeg er tilbake neste år!



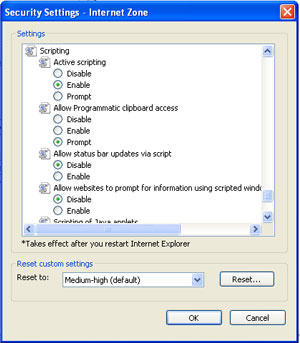
 WebOn testet noen e-handelsnettsteder som er mye besøkt og vi fant ut at mindre enn 1 av 500 hadde JavaScript deaktivert. Er det da noe problem?
WebOn testet noen e-handelsnettsteder som er mye besøkt og vi fant ut at mindre enn 1 av 500 hadde JavaScript deaktivert. Er det da noe problem?


